⚠️ 本文最后更新于 2023-05-17,文章内容可能过时,请自行甄别。
Chrome DevTools
0x1、断点
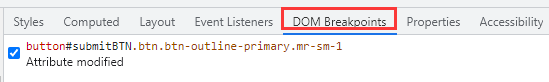
DOM断点:
在指定元素上右键--》检查--》在定位到的元素上右键--》Break on --》 attribute modifications



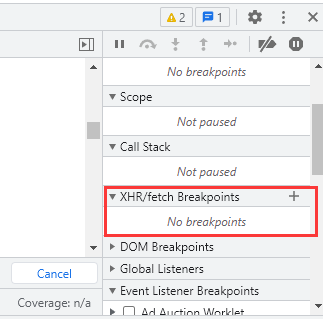
XHR断点:Sources面板右侧的XHR/fetch Breakpoints

捕获异常断点:点击暂停下方会出现 pause on...,勾选即可

0x2、堆栈/调用栈(Call Stack)
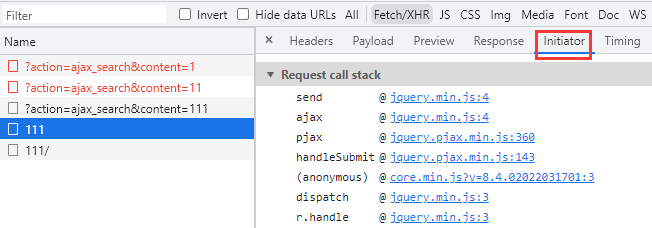
Network面板下面的 Initiator

Sources面板右侧的 Call Stack

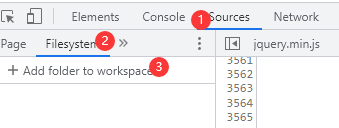
0x3、关联本地文件夹
Sources>Filesystem>Add folder to workspace

0x4、Overrides(重写替换JS文件)
先要添加关联本地文件夹(Sources > Overrides > Select folder for overrides)

然后找到需要重写替换的JS文件,右键 Open in Sources panel > 重新编辑js文件 > 刷新即可运行

0x5、建新/执行JS文件/代码
Sources > Snippets > New snippet;


0x6、Console输出设置
Console面板,点击最右侧小齿轮,根据需求设置

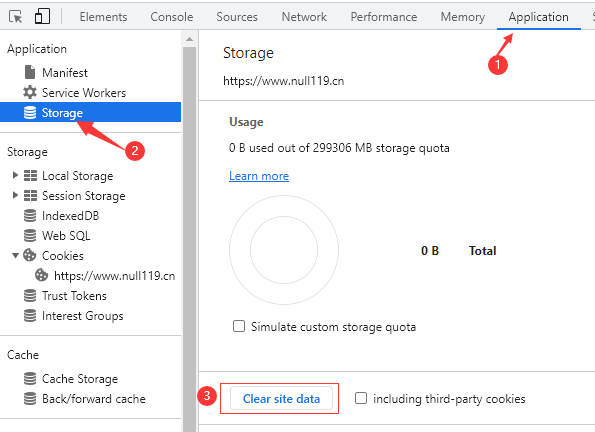
0x7、清空缓存/Cookie

本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习使用,请在下载后24小时内删除,严禁商用。若由于商用引起版权纠纷,一切责任均由使用者承担。
【注意:本站发布资源来源于网络搜集,均有较强时效性,请在下载前注意查看文章资源发布或更新时间,距离当前时间太久的资源不建议下载,特别是安卓专区相关资源,会有大概率失效无法使用】

评论(0)