前言
老粉丝都知道,小编写文章基本上用的都是Typora,最近逛 Github,发现有个大神直接给Typora玩出了花,强烈推荐一拔。
Typora_plugin
使用注入技术实现的Typora增强插件。
现实功能
-
全局多关键字搜索 -
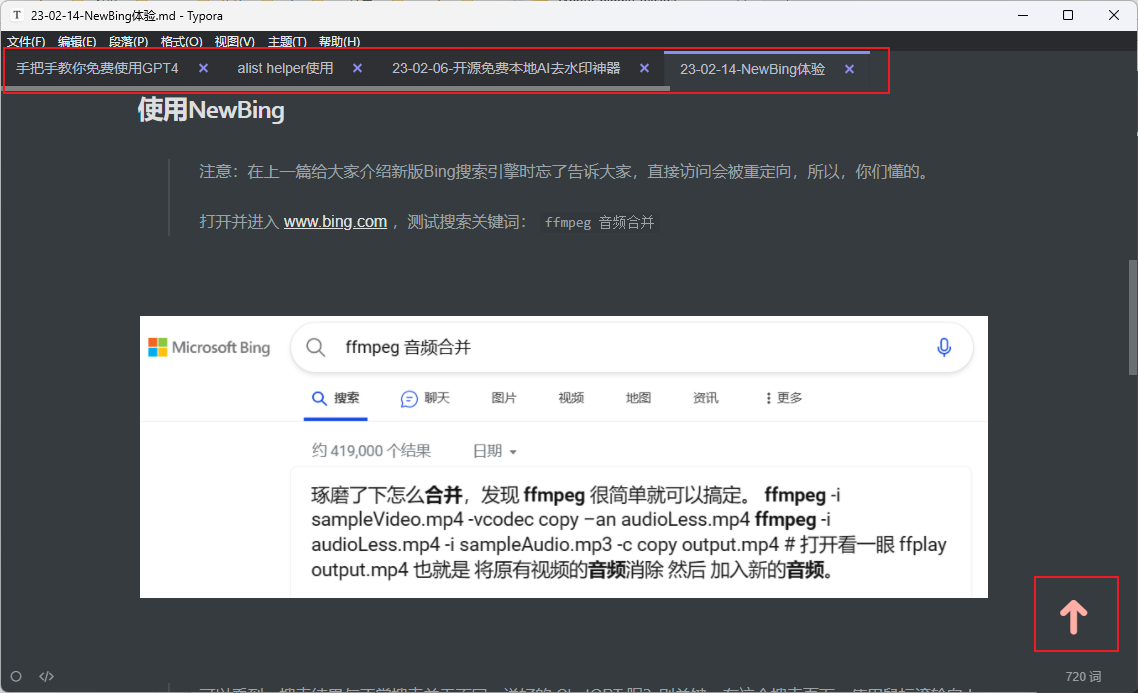
标签页管理 -
中文与英文、数字间一键添加空格 -
命令行环境 -
只读模式 -
章节折叠 -
一键复制代码,折叠代码 -
调整表格行高列宽 -
调整图片显示大小 -
一键到文章顶部 -
显示目录下文件数 -
暂时隐藏内容,提高大文件渲染性能
使用说明
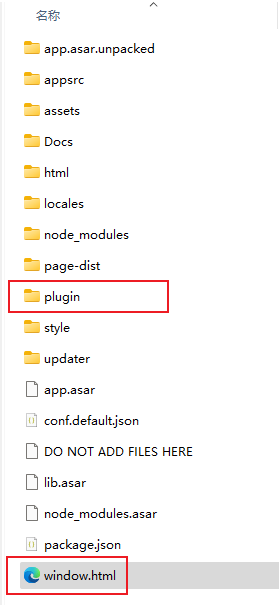
找到并打开Typora安装目录,找到包含 window.html 文件的文件夹(不同版本此文件所处位置有所区别,小编1.0.2 版本,此文件位于Typora目录下的resources文件夹中),找到这个文件夹后,将下载好的plugin文件解压缩到此文件夹,如下:

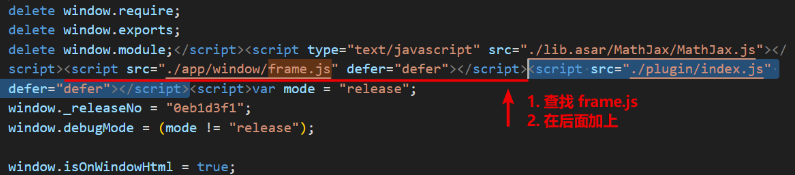
接着,使用文本编辑工具,打开 window.html 文件,搜索关键字:frame.js,找到后,在其后面的</script>标签后面插入以下代码:
<script src="./plugin/index.js" defer="defer"></script>
如下图:

然后保存并关闭文件,重新打开Typora看看效果:

常用插件功能使用
-
中文与英文/数字间添加空格:快捷键 Ctrl+shift+K -
章节折叠:Ctrl+鼠标点击,折叠/展开 章节下所有文本,支持折叠标签:h1~h6 -
拖动调整表格大小:Ctrl+鼠标拖动,修改表格行高列宽 -
调整图片大小:Ctrl+鼠标滚轮滚动 -
其它功能详见 README.md
相关下载
本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习使用,请在下载后24小时内删除,严禁商用。若由于商用引起版权纠纷,一切责任均由使用者承担。
评论(0)